Ändra färg på enskilda ord
Du kan enkelt uppmärksamma vissa ord i ett inlägg genom att ha en annan färg på dem.
För att göra detta så skriver du först ditt inlägg färdigt med text och bild/-er.
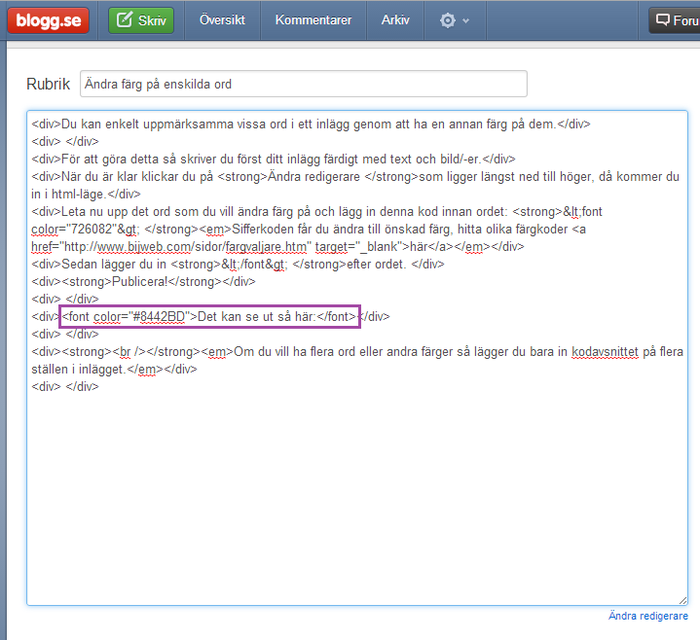
När du är klar klickar du på Ändra redigerare som ligger längst ned till höger, då kommer du in i html-läge.
Leta nu upp det ord som du vill ändra färg på och lägg in denna kod innan ordet: <font color="#726082"> Sifferkoden får du ändra till önskad färg, hitta olika färgkoder här
Sedan lägger du in </font> efter ordet.
Publicera!
Det kan se ut så här:

Om du vill ha flera ord eller andra färger så lägger du bara in kodavsnittet på flera ställen i inlägget.
Gratis design nummer 29

Vi fortsätter i temat rosa och nu med mörkrosa och den sista gratis designen för denna månad. November bjuder på ett annat och nytt tema.
Avatar vid kommentarerna
Ännu en ny funktion hos blogg.se är att man nu kan få en avatar vid sina kommentarer men för att få dessa att synas så behöver man lägga in en särskild kod för detta.
Gå in i kodmallen för inlägg och leta upp följande avsnitt:
Kopiera sedan in följande kod:
{% if comment.avatar %} <img src="{{ comment.avatar }}" />
{% endif %}
Lägg in koden under {% for comment in comments %} så det blir att se ut så här:
Spara!
Gå sedan in i stilmallen och lägg in följande kod längst ned
.comment-avatar{
float: left;
margin: 5px;
}
float: left;
margin: 5px;
}
Spara!
& så var allt klart och kommentarerna från dina läsare som har en sparad bild på sitt bloggkonto kommer att visas.
Ändra antal inlägg på startsidan
Denna guide visar hur du ändrar antalet inlägg som ska visas på startsidan. Följ stegen nedan
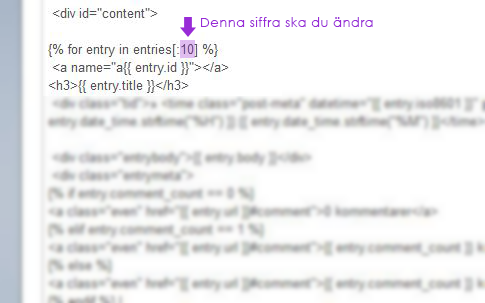
Gå in på Kugghjulet → Design → Redigera kodmallar (startsida)
Leta upp {% for entry in entries ... Alternativt tryck ctrl + f då får du upp en sökruta som du kan skriva in 'entry in entries' i

Ändra nu siffran som står till önskat antal inlägg. Obs vid en hög siffra kommer din blogg ladda mycket långsammare, max 15 är att rekommendera.
Spara!
Redigera kommentarsvar
En funktion som också kom med nya blogg.se förra året var att kunna svara på kommentarer som man har fått.
Utseendet på dessa svar är då ganska trist (se nedan) men går att fixa lätt!

Lägg in följande kod i stilmallen (jag la in det ovanför .commentform):
.response {
font-family: verdana, arial, sans-serif;
font-size: .70em;
font-weight: normal;
color: #71577b;
line-height: 130%;
border-top: 1px dashed #cccccc;
margin-top: 5px;
}
.response-by {
font-family: verdana, arial, sans-serif;
font-size: .60em;
font-weight: normal;
color: #9e8aa6;
line-height: 130%;
}
Nu kan du sedan ändra textstil, färg, storlek osv hur du vill och sedan spara så är det klart och kan se ut så här:

Gratis design nummer 28

Nu drar jag igång denna sida på riktigt och första officiella dagen med en ny gratis design till blogg.se som går i temat rosa till förmån för Rosa Bandet 2013.
Ändra utseendet på "tidigare inlägg"
Ännu en funktion som kom med nya blogg.se förra året var tidigare/nyare inlägg, detta finns på kategori-sidorna och tyvärr inte på framsidan av bloggen. Men de är lite tråkiga till utseendet och här nedan får ni se hur man gör för att ändra på detta.

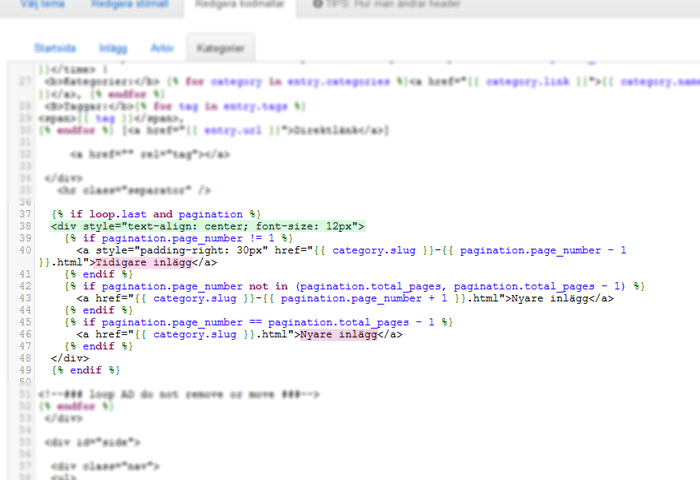
Gå in i kodmallar - kategori, leta upp kodstycket som börjar med {% if loop.last and pagination %}

Den grönmarkerade raden styr själva utseendet,
text-align: center → Texten blir centrerad, kan ändras till right/left
font-size: 12px → Textstorleken
Det du sedan kan lägga till själv är
font-family: önskat typsnitt,
font-weight: tjocklek (normal, bold)
font-style: italic (för att få det kursivt)
De rödmarkerade delarna sedan är där du kan ändra texten om du vill det
Kanske vill du att det ska stå Föregående vs Nästa istället.
Kanske vill du att det ska stå Föregående vs Nästa istället.
Lägg in youtube-klipp på bloggen
Något som kan vara lite klurigt att förstå är hur man lägger in ett youtube-klipp i ett blogginlägg men denna guide hjälper dig med detta!
Gör så här:
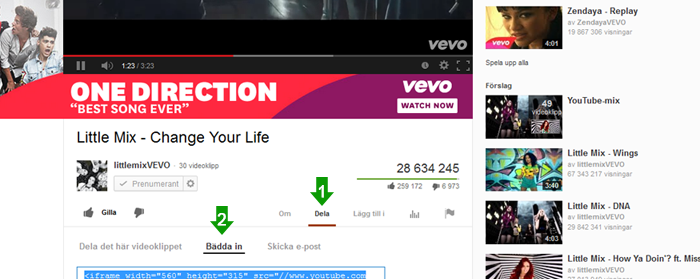
1. Gå in på Youtube och hitta det klipp som du vill dela med dig av på din blogg
2. Klicka på dela och sedan bädda in

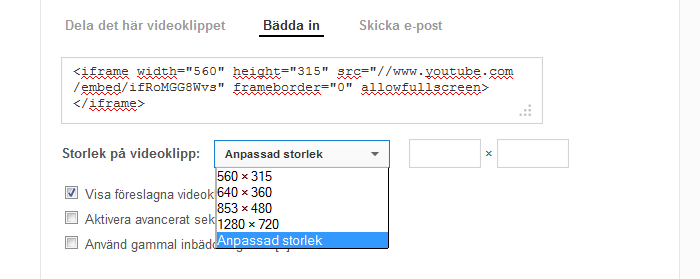
3. Nu ska du välja vilken storlek som klippet skall ha. Tänk på att inte välja alldeles för stor då den kommer sticka ut utanför inläggskolumnen i så fall. Kopiera sedan koden som är i rutan.

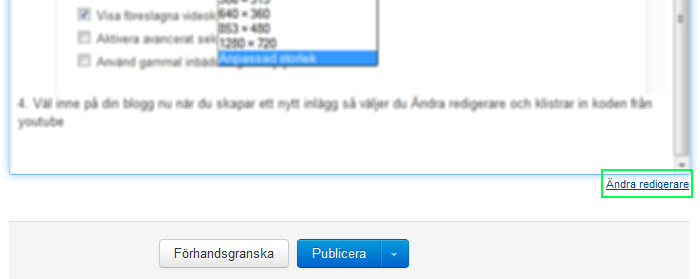
4. Väl inne på din blogg nu när du skapar ett nytt inlägg så väljer du Ändra redigerare och klistrar in koden från youtube

5. Nu kan du klicka på Ändra redigerare igen så du kommer tillbaka till läget där du kan göra inställningar/format ändringar i ditt blogginlägg och lägga till text eller så som du vill ha med i blogginlägget, sedan är det bara att klicka på Publicera!
Boxar i menyn
http://blogg-design.se/boxar-i-sidomenyn-pa-ratt-satt/
Gratis ikoner till din blogg
Under alla mina år som jag gjort bloggdesigner till olika personer så när de önskar att ha ikoner i sin blogg så har jag alltid fått göra egna då det inte finns så mycket färdigt att ladda ned, därför har jag nu gjort ett set ikoner som ni kan ladda ned gratis.
Tänkte även visa lite kortfattat hur man kan använda ikonerna, exempelvis här då lägga in det högst upp i menyn
I. Ladda upp de önskade ikonerna på din blogg Kopiera bildadress-en/-erna
II. Gå in i kodmallen → Leta upp <div id="side">
Under det klistrar du in följande kod:
Under det klistrar du in följande kod:
<a href="ADRESS DITT IKONEN SKA LÄNKAS" title="Skriv in vad du vill ska stå när du håller muspekaren över ikonen"></a><img src="IKONENS BILDADRESS"></a>
Så här ser det ut på min blogg:

Psst! Flera ikon-sets kommer så småningom, önskar ni någon speciell stil skriv det gärna :)
Önska inlägg
Kommentera gärna detta inlägg nedan och önska guider som du vill att jag ska skriva!

Skapa eget arkiv
Har fått en förfrågan om att skriva hur man gör för att ordna upp sitt egna arkiv. Här nedan följer en detaljerad guide över hur du fixar detta:

Vanligtvis ser arkivet ut så här:

Jag har valt att ta bort arkiv - <div class="navheader">arkiv och gjort det till: <div class="2011">


Lägg till lodrät meny
I bl.a mina gratis designer nr 4, 8 och 20 finns ingen 'vanlig' meny men det hjälper denna guide dig med att lägga till.

Ett tips är att alltid börja med att kopiera all nuvarande kod och spara i anteckningar, ifall det blir något knas när du ändrar.
Gå in i kodmallarna, sök upp och lägg till: <div id="side"> </div>

Innan den stängda div (</div>) får du lägga in vad du vill ha i menyn, text, bilder, länkar osv.
Gå sedan vidare till stilmallen och leta upp:

Använd taggar i dina inlägg
Precis som att visa flera kategorier av en ny funktion som släpptes förra året med nya blogg.se så kom även taggar tillbaka.
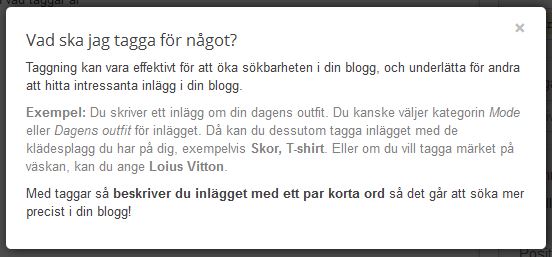
Först kommer nu en förklaring om vad taggar är

Nu över till hur du gör för att få med detta på din blogg
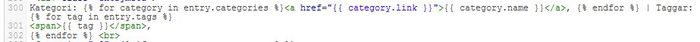
Välj själv vart du vill ha detta ligga men alternativt kan man ju lägga det direkt efter kategori-koden eller någonstans där i närheten, den koden ser ut så här:
{% for tag in entry.tags %}
<span>{{ tag }}</span>,
{% endfor %}
<span>{{ tag }}</span>,
{% endfor %}
Spara och gör sedan detta i alla kodmallar (startsida, inlägg, arkiv, kategorier)
För att få ett bättre helhetsintryck över hur koden kan se ut får ni se hur det ser ut i min kod:

Använd flera kategorier
I och med det nya blogg.se som släpptes under förra året kom det även några nya funktioner.
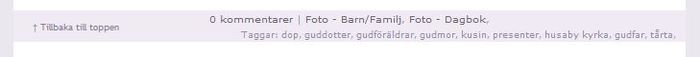
Bland annat att kunna skriva ett inlägg som hamnar i flera kategorier, men för att visa detta för varje inlägg (se bild nedan) att det ligger under flera kategorier så behövs det ändras om lite i koden.

Gör så här:
Gå in på kugghjulet → Design → Kodmallar
Gå in på kugghjulet → Design → Kodmallar
Leta upp detta kodstycke <a href=”{{ entry.category_link }}”>{{ entry.category_name }}</a>
och ändra det till {% for category in entry.categories %}<a href="{{ category.link }}">{{ category.name }}</a>, {% endfor %}
Kom ihåg att göra detta i alla kodmallar (startsida, inlägg, arkiv och kategorier)
Fast bakgrundsbild
Nu ska ni få lära er hur man enkelt får bakgrundsbilden fast och inte försvinner upp när man scrollar ned på sidan.
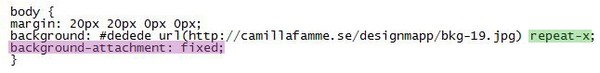
Lägg då bara enkelt in detta kodstycke i din stilmall under background:
background-attachment: fixed;
Så det ser ut så här:

Och om du inte vill att bakgrundsbilden ska repeteras alls, skriv med no-repeat,
om du vill att den ska repteras i bredd, skriv: repeat-x
om du vill att den bara ska repeteras i längd: repeat-y
detta gör du vid det grönmarkerade området på bilden ovan
Funktion: Tillbaka till toppen

Gör så här:
Steg 1:
Placera ut denna kod [ <a name="top"></a> ] i din kodmall där du vill att "toppen" ska vara,
alternativt under headern
Steg 2:
Lägg in denna kod i stilmallen för att styra över textstilen
.topp { font-family: trebuchet ms, verdana, sans-serif; /*Ändra typsnittet här*/
font-size: 9px; /*Ändra storleken på texten här*/
font-weight: normal; color: #979797; /*Ändra färgen på texten här*/
text-align: right; /*Ändra till left/center beroende på vart du vill ha texten ligga*/
padding: 4px 2px 4px 2px; }
.topp a { color: #53454b; /*Ändra färgen på länken här*/
text-decoration: none; }
.topp a:hover { color: #F3EDE7; /*Ändra färgen på länken när du håller muspekaren över, här*/ }
Steg 3:
Nu ska du placera koden med länken på önskat ställe i din kodmall
Länk med text: <div class="topp"> <a href="#top">Tillbaka till toppen</a></div>
Länk med bild: <div class="topp"><a href="#top"><img src="adressen till din bild" title="Tillbaka till toppen" border="0"></a> </div>
Få en Instagram-widget på din blogg
För att skapa denna widget gå in på denna sida: http://web.stagram.com/tools/
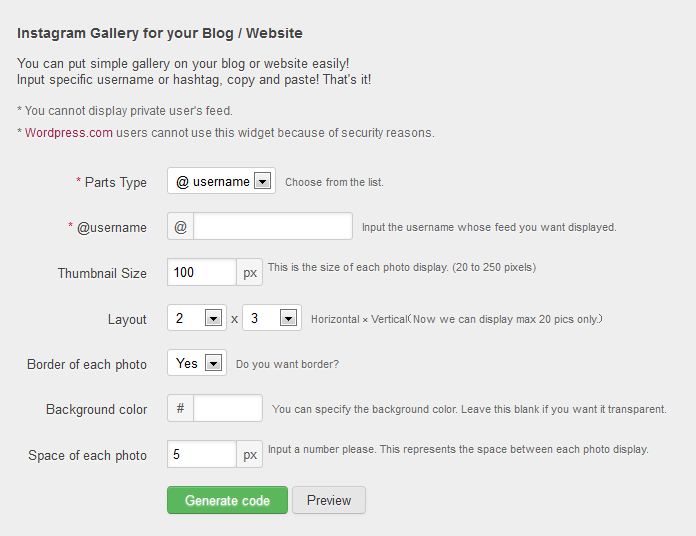
Skrolla sedan ned till denna text:

Så här ställer du då sedan in för att få widget med dina bilder:

Med Preview knappen kan du sen granska din widget om du vill först.
Välj sedan generate code → kopiera den koden som kommer upp i popup-fönstret
→ Logga in på din blogg - Kugghjulet - Kodmall och leta upp det stället du vill lägga in widgeten på
Alternativt någonstans efter <div id="side"> för att få den att ligga i menyn.
→ Spara kodmallen och sen är det klart!
Använd dig av Google Web Fonts
Nu finns möjligheten att använda typsnitt på bloggen som dina läsare inte har installerat på sin dator och detta via Google Web Fonts. Bara genom en enkel liten kod in i stilmallen så är problemet löst!
Gör så här:
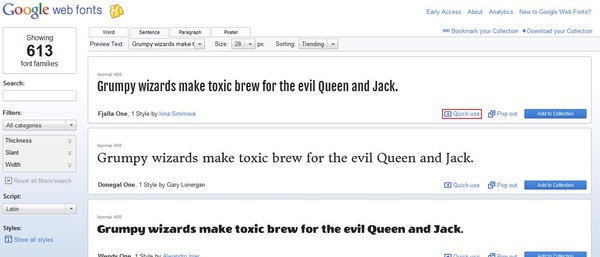
- Klicka dig in på Google Web Fonts
- Bläddra bland alla fonts och välj ett du gillar - Klicka på "Quick use"

- Kopiera då den kod som kommer upp

- Logga in på din blogg - Kugghjulet → Design → Kodmall (startsida, inlägg, arkiv, kategorier)
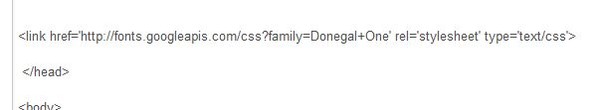
Klistra in kodstycket ovanför </head>

- Gå sedan tillbaka till Google-sidan och kopiera koden under

- Tillbaks till din blogg - Kugghjulet → Design → Stilmall
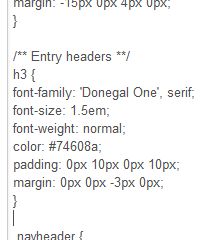
Klistra in koden där du vill använda typsnittet, exempelvis inläggsrubrikerna {h3}

- SPARA! Uppdatera din bloggsida och se hur snyggt det blev med det nya typsnittet!
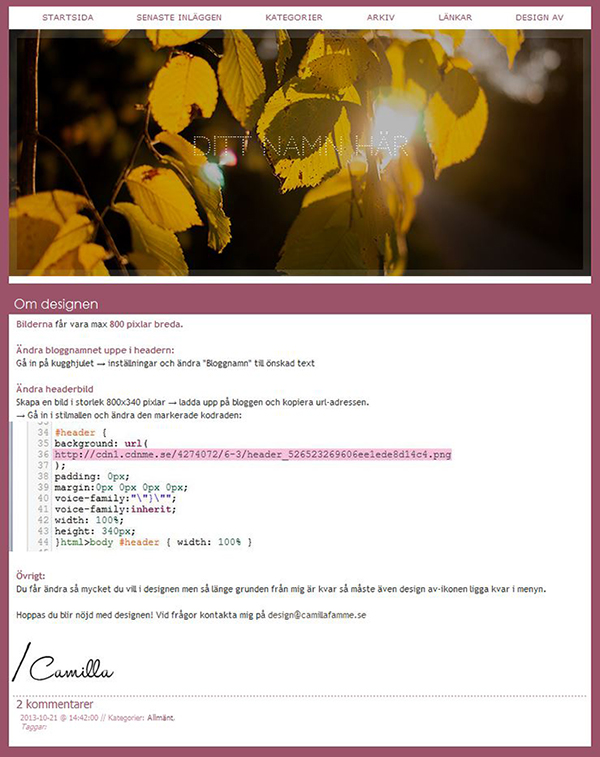
Byt header i gratis design
Steg 1: Börja med att gå in i stilmallen och sök upp: #header
Markera sedan sedan bildadressen som finns där och kopiera in i en ny flik på din webbläsare, och spara sedan ned bilden genom att högerklicka - spara bild som

Steg 2: Öppna sedan den sparade bilden i valfritt bildprogram, exempelvis photoshop.
Redigera sedan denna utefter hur du själv vill ha det. Spara sedan bilden och kom ihåg att spara med rätt filändelse (jpeg, png, gif - png gör att bilden får genomskinlig bakgrund, ändra ej detta!)
Steg 3: Ladda sedan upp bilden på din blogg
Skapa - Bild - Välj fil (leta reda på bilden och välj den) - Bildstorlek (välj 1000 pixlar) -> Ladda upp!
Klicka sedan på bilden två gånger så du får fram en adress till bilden och kopiera adressen
Steg 4: Gå sedan in i stilmallen, leta upp samma ställe och kopiera in din nya bild-adress.
Steg 5: Välj sedan förhandsgranska och se så det ser bra ut innan du sparar allt.
Lycka till! :)
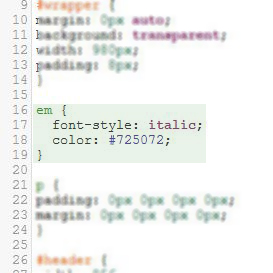
Ändra färg på all kursiv text
Via en enkel komplettering i stilmallen kan du få all kursiv text på bloggen att vara i en speciell färg
Gå in i stilmallen leta upp a:hover och efter dennes rad skriv in:

Färgkoder (#-koder) hittar du bland annat enkelt via denna sida: Färgväljare
Få runda hörn utan bilder
Här kommer ännu ett tips, hur du får rundade hörn som exempelvis jag har på min hemsida där jag skriver:

Lägg då in denna kod i din stilmall inom side, content, wrapper eller där du vill ha rundade kanter.
Du kan sedan själva fixa dom genom att ändra 10px till något annat tal, prova dig fram! :)
Enkelt fixat istället för att fixa med bilder upp och ner överallt :)
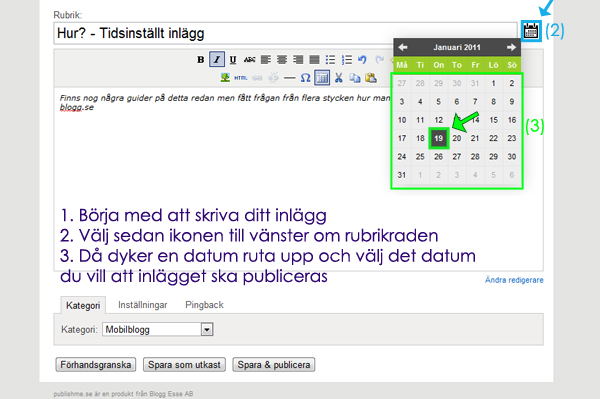
Skapa tidsinställda inlägg
Finns nog några guider på detta redan men fått frågan från flera stycken hur man gör ett tidsinställt inlägg här på blogg.se
Här nedan visar jag med bilder steg för steg hur du går till väga:
Här nedan visar jag med bilder steg för steg hur du går till väga:



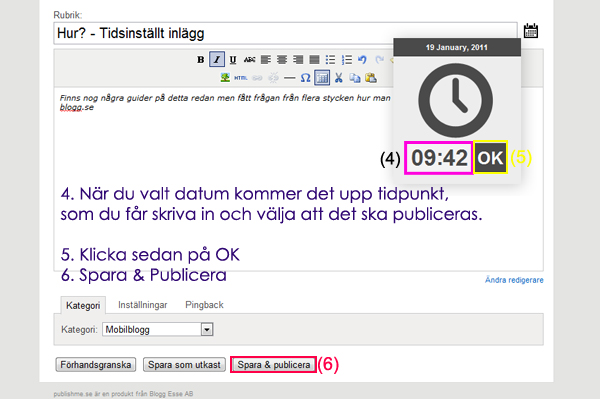
Detta är verkligen jättesmidigt!
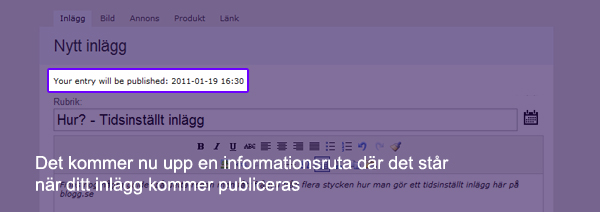
Psst! Man kan även lägga in inlägg bakåt i tiden ;)
Psst! Man kan även lägga in inlägg bakåt i tiden ;)
Om sidan
Välkommen till designabloggen.com!
Denna sida drivs av Camilla Fammé och här kommer ni kunna läsa blogg och designtips samt kunna ladda ned gratis designer till blogg.se

