Gratis design nummer 31

Nu kommer en uppfräschning av design nr 8 och med säsongens första vintertema. Hoppas ni gillar det!
Sök efter bild på google
Visste du om att du kan söka på bilder på Google? Med hjälp av detta verktyg kan du hitta olika typer av innehåll som har en koppling till en speciell bild. Du kan söka direkt med bildens webbadress eller överföra en bild från datorn.

Så här gör du:
Besök images.google.seoch klicka på kameraikonen i sökrutan, ange nu bildens webbadress eller överför en bild som du har på datorn.
Se på filmen nedan hur du gör
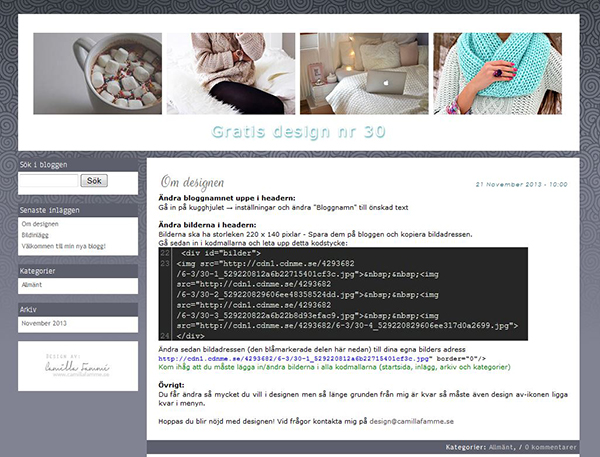
Gratis design nummer 30

En design med hösttema precis i sista stund när vi nu närmar oss vintern och jul med prick en månad kvar till julafton. Ladda ned och piffa upp din blogg!
Få snygga datum på din blogg
Standardutseendet på datum och tid för varje inlägg är ganska trist och här kan du följa en guide för att piffa upp detta lite.
Vi kommer att använda oss av funktionen Strftime och koden för detta ser ut så här: entry.date_time.strftime()
Inom parentesen kan man sedan lägga in det man vill ha med,
%Y = År; %m = Månad; %d = dag; %H = timme; %M = minut
Använder du detta kodstycke: {{ entry.date_time.strftime("%Y-%m-%d %H:%M") }} kommer resultatet bli så här:

Kodstycke: {{ entry.date_time.strftime("%d/%m %Y") }} ger detta resultat:

Kodstycke: {% set swedish_months = ["Januari", "Februari", "Mars", "April", "Maj", "Juni", "Juli", "Augusti", "September", "Oktober", "November", "December"] %} {{ entry.date_time.strftime("%d ") ~ swedish_months[entry.date_time.month-1] ~ entry.date_time.strftime(", %Y - %H:%M") }} ger detta resultat:

Kodstycke: {{ entry.date_time.strftime("%d %b") }} ger detta resultat:

Men för att få dessa kodstycken att fungera så behöver man även ha med en så kallad loop i koden så det ser ut så här:
{% for entry in entries[0:14] %}
{{ entry.date_time.strftime("%Y") }} ← Denna rad ändrar du till önskad kod för utformningen av datum & tid
{% endfor %}
Ändra bredden på din blogg
Det är många som vill ändra bredden på sin blogg, oftast så vill man göra den bredare för att kanske kunna ladda upp större bilder exempelvis. Denna guide lär dig vilka steg du måste göra då.
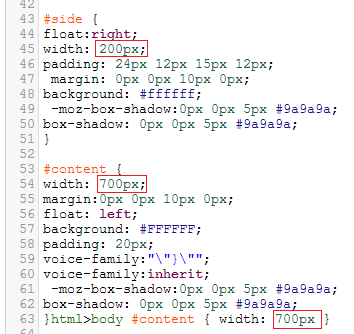
Steg 1: Gå in i stilmallen, leta upp #wrapper och ändra värdet på width, vill du exempelvis öka storleken på dina bilder bara med 100 pixlar så ändrar du värdet här med +100.
Om du vill minska storleken så tar du bara det aktuella värdet minus antalet önskade pixlar att minska.

Steg 2: När du har ändrat värdet på width i wrappern så måste du även ändra content/side. Säg att du bara vill ha bilderna större och du har ökat med 100 i wrappern så ökar du även content med 100. Har du ökat med 150 i wrappern och vill göra både inläggsdelen och menyn större så får du fördela de 150 på content och side, exempelvis om bilderna ska bli 100 pixlar bredare så ökar du med 100 pixlar i content och resterande 50 i side.

Steg 3: Ändrar du värdet på wrapper så påverkar det även header så här får du också ändra värdet med lika mycket som du gjort i wrappern.

När allt detta är gjort så väljer du att förhandsgranska för att först titta så allting ser bra ut och gör det de så är det bara att spara!
Kom ihåg! I header, content och side kan det finnas width-värde på flera ställen, se då till att ändra det på alla ställen så det blir lika.
Skapa högerklicksskydd på din blogg
Många vill ha högerklicksskydd på sin blogg för att förhindra kopiering av text och bilder och här får du lära dig hur du gör detta till blogg.se på två olika sätt.
Alternativ 1: Gå in i din kodmall och leta upp
<body> och ändra detta till <body oncontextmenu="return false">
Nu har du ett högerklicksskydd som bara gör att det inte går att högerklicka, det händer inget när man försöker högerklicka.
Alternativ 2: har en popup-ruta som dyker upp om någon försöker högerklicka på din blogg.
Du går här också in i din kodmall leta nu upp </head> och klistra in denna kod ovanför
Nu står det "Tyvärr, du får inte högerklicka på min blogg!" i popup-rutan men detta kan du enkelt ändra genom att ändra det textavsnittet i koden till önskad text.

Kom ihåg att göra detta i alla kodmallar (startsida, inlägg, arkiv & kategorier)