Mobilversion av din blogg
Blogg.se har nu släppt en funktion för PRO-användare: Att kunna skapa en mobilversion av sin blogg.
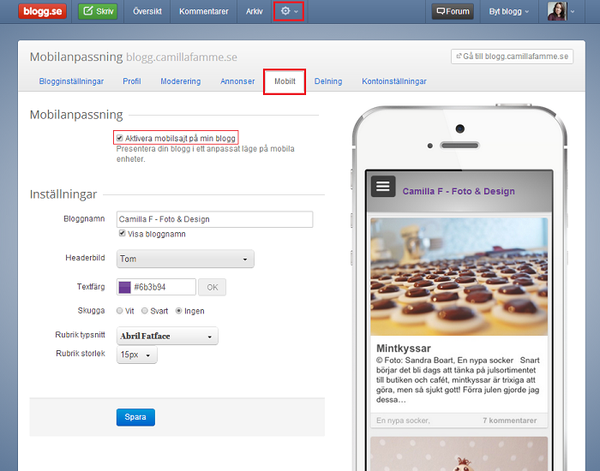
För att aktivera detta gå in på kugghjulet - inställningar - mobilt

Bocka i Aktivera mobilsajt på min blogg
Skriv in valfritt bloggnamn
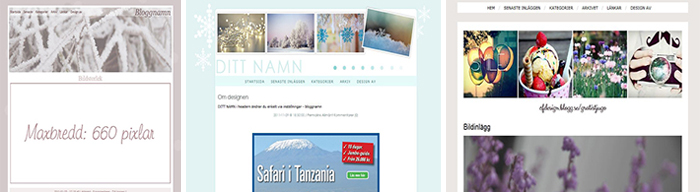
Välj en headerbild, antingen tom, en förinställd eller ladda upp en egen bild (storlek )
Välj textfärg, skugga, typsnitt och textstorlek.
Spara så har du din blogg i en mobilanpassad version också.
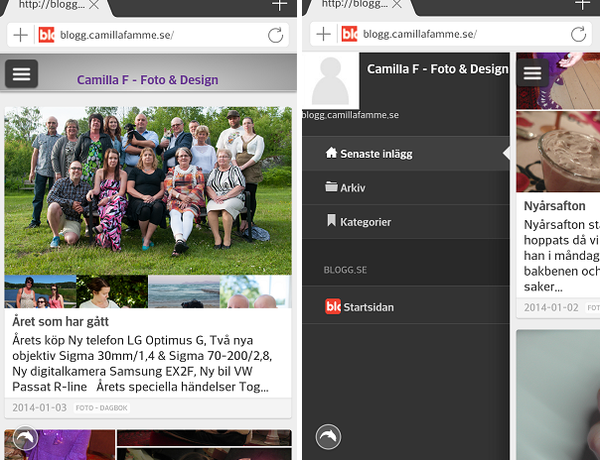
Exempel på mobilversion

Få wrappern hela vägen ned
För att få wrappern att gå hela vägen ned (som på bilden nedan) behöver du göra två saker

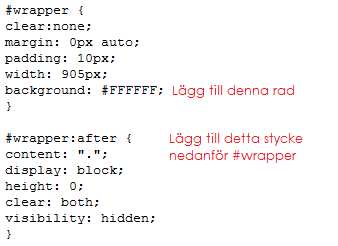
Gå in i design - stilmall. Leta upp #wrapper
Lägg in kodraden background: #FFFFFF;
Efter #wrapper får du klistra in denna kod:
#wrapper:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
Resultatet ska se ut så här i din stilmall

Spara så är det klart!
Psst! Det kommer en guide lite senare som hör ihop med denna
Boxar i menyn
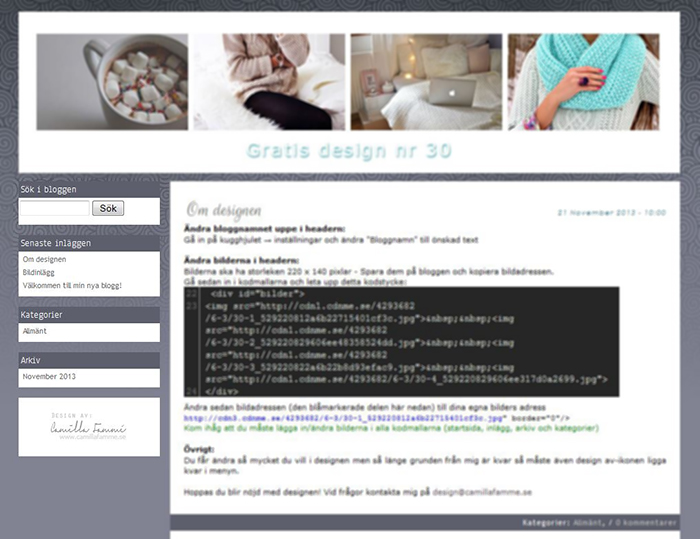
I gratis design nummer 30 har jag skapat och använt mig av boxar i sidomenyn. Nu tänker jag göra en guide för att visa hur du fixar detta själv.

1. Skapa div-taggar runt de som du vill ha uppdelat i boxar, exempelvis sökrutan eller kategorier.
Gå in i kodmallen och leta reda på det första stället du vill göra till en box
<div class="sidebar-box">
<!-- Här, mellan start- och sluttaggen,
lägger du det du vill ska bli en box -->
</div>
<!-- Här, mellan start- och sluttaggen,
lägger du det du vill ska bli en box -->
</div>
Exempelvis så här:

När menyn är uppdelad som önskas - Spara!
Än syns ingen skillnad
2. Gå in i stilmallen och kopiera in följande kod längst ned. Denna kod styr alltså över hur boxarna ska se ut
.sidebar-box {
background: #FFF; // välj önskad bakgrundsfärg
border: 1px solid #CCC; // detta ger en kantlinje runt boxen som är 1px tjock och i färgen #CCC
margin-bottom: 20px; // under varje box kommer det vara en 'glipa' på 20 pixlar
padding: 10px;
}
background: #FFF; // välj önskad bakgrundsfärg
border: 1px solid #CCC; // detta ger en kantlinje runt boxen som är 1px tjock och i färgen #CCC
margin-bottom: 20px; // under varje box kommer det vara en 'glipa' på 20 pixlar
padding: 10px;
}
Spara och nu är det klart!
Ljus bild vid mouseover
Något som man kan se hos flera bloggar är att deras bilder blir ljusare när man håller muspekaren över. Det kanske ser avancerat ut men det är det inte så jag tänkte här visa er hur man gör för att få denna 'funktion' på sin blogg.
Gå in i kodmallen, kopiera koden här nedan och lägg in ovanför </head>
<style type="text/css">
img{opacity: 1;
-webkit-transition: opacity 0.7s linear;
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;}
img:hover{opacity: 0.6;
-webkit-transition: opacity 0.7s linear;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;}
</style>
img{opacity: 1;
-webkit-transition: opacity 0.7s linear;
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;}
img:hover{opacity: 0.6;
-webkit-transition: opacity 0.7s linear;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;}
</style>
Spara och sen är det klart!
Signatur vid inlägg
Nu ska du få lära dig hur du gör för att lägga in en signatur vid varje inlägg.
1. Gör en bild med din signatur och ladda upp den på bloggen.
2. Gå in i kodmallarna och leta upp < div class=" entrymeta" >
Lägg in följande kod under:
<div align="right"><img src=" KLISTRA IN DIN BILDADRESS HÄR "></div><br>
3.Spara! Din signatur ligger nu med i varje inlägg.
OBS! Kom ihåg att göra detta för alla kodmallar
Fallande snö
Nu när vintern har kommit kan det vara mysigt att lägga in lite fallande snö på sin blogg, följ guiden nedan för att lägga in detta på din blogg.
I. Kopiera denna kod:
<script type="text/javascript">
Width =1000; // ange bredden på sidan som ska snöflingorna ska falla
Height =2000; // ange höjden på sidan som ska snöflingorna ska falla
Count =25; // antal snöflingor OBS! ange inte för stort antal!
MaxStep=3; // max steg i rörelsen
MinStep=1; // min steg i rörelsen
MaxFlake=10; // max storlek på snöflinga
MinFlake=4; // min storlek på snöflinga
PosX = new Array();
PosY = new Array();
StepX = new Array();
StepY = new Array();
StarSize=new Array();
for (i = 0; i < Count; i++) {
PosX[i] = Math.random()*Width;
PosY[i] = Math.random()*Height;
StepX[i] =MinStep+Math.random()* -MaxStep;
StepY[i] =MinStep+Math.random()* MaxStep;
StarSize[i]=MinFlake+Math.random() * MaxFlake;
document.write("<div id='Obj" + i + "' style='position:absolute; left:0px; top:-20px; z-index:10000; visibility:hidden; color:#fff; font-weight:normal; font-family:Verdana; font-size:"+StarSize[i]+"pt'>•</div>");
}
function animate() {
for (i = 0; i < Count; i++) {
PosY[i] += StepY[i];
PosX[i] += StepX[i];
document.getElementById("Obj"+i).style.visibility = "visible";
if (PosY[i] > Width || PosX[i] > Height || PosX[i]<0) { // starta om från toppen av sidan när mitten nås
PosX[i] = Math.random()*Width; ///2
PosY[i] = -20;
StepX[i] = MinStep+Math.random()* -MaxStep;
StepY[i] = MinStep+Math.random()* MaxStep;
}
document.getElementById("Obj"+i).style.top = PosY[i] + "px";
document.getElementById("Obj"+i).style.left = PosX[i] + "px";
}
setTimeout("animate()", 50);// hastighet
}
setTimeout("animate()", 1000);
</script>
II. Lägg in koden ovan i kodmallarna ovanför </head>.
III. Där det är markerat här nedan är där du kan ändra färg samt symbol i din kod:

Exempel på symboler man kan ha istället: ★ ☆ ✰ ✭ ✰ ✳ ❅ ☃ ♥ ❤ ❤ ❦ ♩ ♪ ♫ ♬
Exempel på färger hittar du här
För att ändra antalet flingor, bredd, höjd, storlek osv se guide-koden som ligger högst upp i kodstycket.
Få snygga datum på din blogg
Standardutseendet på datum och tid för varje inlägg är ganska trist och här kan du följa en guide för att piffa upp detta lite.
Vi kommer att använda oss av funktionen Strftime och koden för detta ser ut så här: entry.date_time.strftime()
Inom parentesen kan man sedan lägga in det man vill ha med,
%Y = År; %m = Månad; %d = dag; %H = timme; %M = minut
Använder du detta kodstycke: {{ entry.date_time.strftime("%Y-%m-%d %H:%M") }} kommer resultatet bli så här:

Kodstycke: {{ entry.date_time.strftime("%d/%m %Y") }} ger detta resultat:

Kodstycke: {% set swedish_months = ["Januari", "Februari", "Mars", "April", "Maj", "Juni", "Juli", "Augusti", "September", "Oktober", "November", "December"] %} {{ entry.date_time.strftime("%d ") ~ swedish_months[entry.date_time.month-1] ~ entry.date_time.strftime(", %Y - %H:%M") }} ger detta resultat:

Kodstycke: {{ entry.date_time.strftime("%d %b") }} ger detta resultat:

Men för att få dessa kodstycken att fungera så behöver man även ha med en så kallad loop i koden så det ser ut så här:
{% for entry in entries[0:14] %}
{{ entry.date_time.strftime("%Y") }} ← Denna rad ändrar du till önskad kod för utformningen av datum & tid
{% endfor %}
Ändra bredden på din blogg
Det är många som vill ändra bredden på sin blogg, oftast så vill man göra den bredare för att kanske kunna ladda upp större bilder exempelvis. Denna guide lär dig vilka steg du måste göra då.
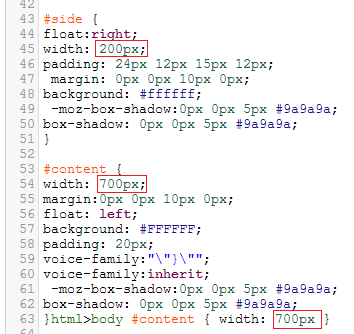
Steg 1: Gå in i stilmallen, leta upp #wrapper och ändra värdet på width, vill du exempelvis öka storleken på dina bilder bara med 100 pixlar så ändrar du värdet här med +100.
Om du vill minska storleken så tar du bara det aktuella värdet minus antalet önskade pixlar att minska.

Steg 2: När du har ändrat värdet på width i wrappern så måste du även ändra content/side. Säg att du bara vill ha bilderna större och du har ökat med 100 i wrappern så ökar du även content med 100. Har du ökat med 150 i wrappern och vill göra både inläggsdelen och menyn större så får du fördela de 150 på content och side, exempelvis om bilderna ska bli 100 pixlar bredare så ökar du med 100 pixlar i content och resterande 50 i side.

Steg 3: Ändrar du värdet på wrapper så påverkar det även header så här får du också ändra värdet med lika mycket som du gjort i wrappern.

När allt detta är gjort så väljer du att förhandsgranska för att först titta så allting ser bra ut och gör det de så är det bara att spara!
Kom ihåg! I header, content och side kan det finnas width-värde på flera ställen, se då till att ändra det på alla ställen så det blir lika.
Skapa högerklicksskydd på din blogg
Många vill ha högerklicksskydd på sin blogg för att förhindra kopiering av text och bilder och här får du lära dig hur du gör detta till blogg.se på två olika sätt.
Alternativ 1: Gå in i din kodmall och leta upp
<body> och ändra detta till <body oncontextmenu="return false">
Nu har du ett högerklicksskydd som bara gör att det inte går att högerklicka, det händer inget när man försöker högerklicka.
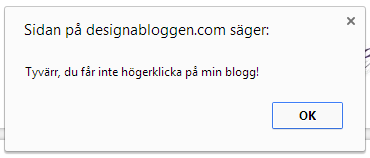
Alternativ 2: har en popup-ruta som dyker upp om någon försöker högerklicka på din blogg.
Du går här också in i din kodmall leta nu upp </head> och klistra in denna kod ovanför
Nu står det "Tyvärr, du får inte högerklicka på min blogg!" i popup-rutan men detta kan du enkelt ändra genom att ändra det textavsnittet i koden till önskad text.

Kom ihåg att göra detta i alla kodmallar (startsida, inlägg, arkiv & kategorier)
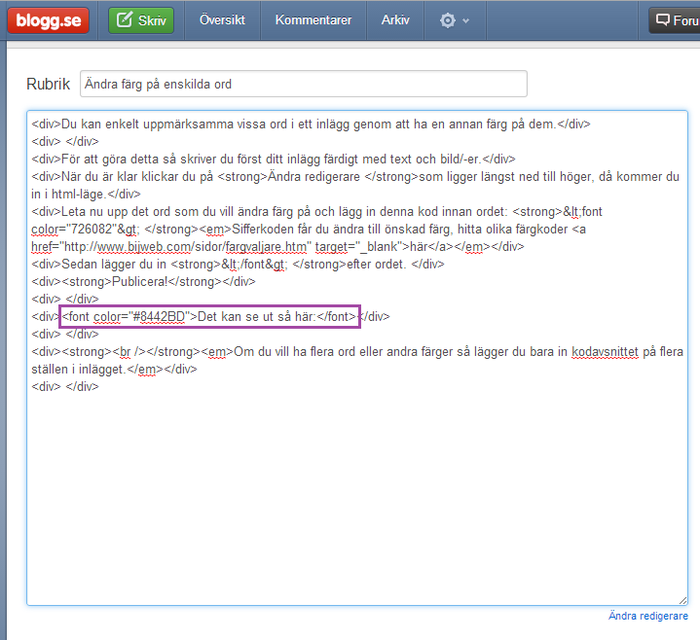
Ändra färg på enskilda ord
Du kan enkelt uppmärksamma vissa ord i ett inlägg genom att ha en annan färg på dem.
För att göra detta så skriver du först ditt inlägg färdigt med text och bild/-er.
När du är klar klickar du på Ändra redigerare som ligger längst ned till höger, då kommer du in i html-läge.
Leta nu upp det ord som du vill ändra färg på och lägg in denna kod innan ordet: <font color="#726082"> Sifferkoden får du ändra till önskad färg, hitta olika färgkoder här
Sedan lägger du in </font> efter ordet.
Publicera!
Det kan se ut så här:

Om du vill ha flera ord eller andra färger så lägger du bara in kodavsnittet på flera ställen i inlägget.
Redigera kommentarsvar
En funktion som också kom med nya blogg.se förra året var att kunna svara på kommentarer som man har fått.
Utseendet på dessa svar är då ganska trist (se nedan) men går att fixa lätt!

Lägg in följande kod i stilmallen (jag la in det ovanför .commentform):
.response {
font-family: verdana, arial, sans-serif;
font-size: .70em;
font-weight: normal;
color: #71577b;
line-height: 130%;
border-top: 1px dashed #cccccc;
margin-top: 5px;
}
.response-by {
font-family: verdana, arial, sans-serif;
font-size: .60em;
font-weight: normal;
color: #9e8aa6;
line-height: 130%;
}
Nu kan du sedan ändra textstil, färg, storlek osv hur du vill och sedan spara så är det klart och kan se ut så här:

Gratis ikoner till din blogg
Under alla mina år som jag gjort bloggdesigner till olika personer så när de önskar att ha ikoner i sin blogg så har jag alltid fått göra egna då det inte finns så mycket färdigt att ladda ned, därför har jag nu gjort ett set ikoner som ni kan ladda ned gratis.
Tänkte även visa lite kortfattat hur man kan använda ikonerna, exempelvis här då lägga in det högst upp i menyn
I. Ladda upp de önskade ikonerna på din blogg Kopiera bildadress-en/-erna
II. Gå in i kodmallen → Leta upp <div id="side">
Under det klistrar du in följande kod:
Under det klistrar du in följande kod:
<a href="ADRESS DITT IKONEN SKA LÄNKAS" title="Skriv in vad du vill ska stå när du håller muspekaren över ikonen"></a><img src="IKONENS BILDADRESS"></a>
Så här ser det ut på min blogg:

Psst! Flera ikon-sets kommer så småningom, önskar ni någon speciell stil skriv det gärna :)
Skapa eget arkiv
Har fått en förfrågan om att skriva hur man gör för att ordna upp sitt egna arkiv. Här nedan följer en detaljerad guide över hur du fixar detta:

Vanligtvis ser arkivet ut så här:

Jag har valt att ta bort arkiv - <div class="navheader">arkiv och gjort det till: <div class="2011">


Lägg till lodrät meny
I bl.a mina gratis designer nr 4, 8 och 20 finns ingen 'vanlig' meny men det hjälper denna guide dig med att lägga till.

Ett tips är att alltid börja med att kopiera all nuvarande kod och spara i anteckningar, ifall det blir något knas när du ändrar.
Gå in i kodmallarna, sök upp och lägg till: <div id="side"> </div>

Innan den stängda div (</div>) får du lägga in vad du vill ha i menyn, text, bilder, länkar osv.
Gå sedan vidare till stilmallen och leta upp:

Använd taggar i dina inlägg
Precis som att visa flera kategorier av en ny funktion som släpptes förra året med nya blogg.se så kom även taggar tillbaka.
Först kommer nu en förklaring om vad taggar är

Nu över till hur du gör för att få med detta på din blogg
Välj själv vart du vill ha detta ligga men alternativt kan man ju lägga det direkt efter kategori-koden eller någonstans där i närheten, den koden ser ut så här:
{% for tag in entry.tags %}
<span>{{ tag }}</span>,
{% endfor %}
<span>{{ tag }}</span>,
{% endfor %}
Spara och gör sedan detta i alla kodmallar (startsida, inlägg, arkiv, kategorier)
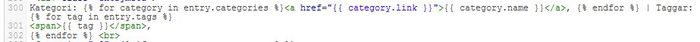
För att få ett bättre helhetsintryck över hur koden kan se ut får ni se hur det ser ut i min kod:

Använd flera kategorier
I och med det nya blogg.se som släpptes under förra året kom det även några nya funktioner.
Bland annat att kunna skriva ett inlägg som hamnar i flera kategorier, men för att visa detta för varje inlägg (se bild nedan) att det ligger under flera kategorier så behövs det ändras om lite i koden.

Gör så här:
Gå in på kugghjulet → Design → Kodmallar
Gå in på kugghjulet → Design → Kodmallar
Leta upp detta kodstycke <a href=”{{ entry.category_link }}”>{{ entry.category_name }}</a>
och ändra det till {% for category in entry.categories %}<a href="{{ category.link }}">{{ category.name }}</a>, {% endfor %}
Kom ihåg att göra detta i alla kodmallar (startsida, inlägg, arkiv och kategorier)
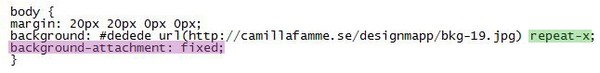
Fast bakgrundsbild
Nu ska ni få lära er hur man enkelt får bakgrundsbilden fast och inte försvinner upp när man scrollar ned på sidan.
Lägg då bara enkelt in detta kodstycke i din stilmall under background:
background-attachment: fixed;
Så det ser ut så här:

Och om du inte vill att bakgrundsbilden ska repeteras alls, skriv med no-repeat,
om du vill att den ska repteras i bredd, skriv: repeat-x
om du vill att den bara ska repeteras i längd: repeat-y
detta gör du vid det grönmarkerade området på bilden ovan
Funktion: Tillbaka till toppen

Gör så här:
Steg 1:
Placera ut denna kod [ <a name="top"></a> ] i din kodmall där du vill att "toppen" ska vara,
alternativt under headern
Steg 2:
Lägg in denna kod i stilmallen för att styra över textstilen
.topp { font-family: trebuchet ms, verdana, sans-serif; /*Ändra typsnittet här*/
font-size: 9px; /*Ändra storleken på texten här*/
font-weight: normal; color: #979797; /*Ändra färgen på texten här*/
text-align: right; /*Ändra till left/center beroende på vart du vill ha texten ligga*/
padding: 4px 2px 4px 2px; }
.topp a { color: #53454b; /*Ändra färgen på länken här*/
text-decoration: none; }
.topp a:hover { color: #F3EDE7; /*Ändra färgen på länken när du håller muspekaren över, här*/ }
Steg 3:
Nu ska du placera koden med länken på önskat ställe i din kodmall
Länk med text: <div class="topp"> <a href="#top">Tillbaka till toppen</a></div>
Länk med bild: <div class="topp"><a href="#top"><img src="adressen till din bild" title="Tillbaka till toppen" border="0"></a> </div>
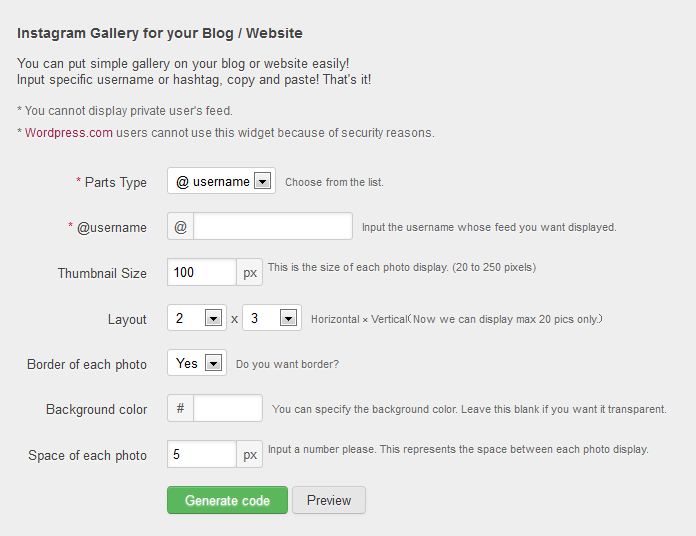
Få en Instagram-widget på din blogg
För att skapa denna widget gå in på denna sida: http://web.stagram.com/tools/
Skrolla sedan ned till denna text:

Så här ställer du då sedan in för att få widget med dina bilder:

Med Preview knappen kan du sen granska din widget om du vill först.
Välj sedan generate code → kopiera den koden som kommer upp i popup-fönstret
→ Logga in på din blogg - Kugghjulet - Kodmall och leta upp det stället du vill lägga in widgeten på
Alternativt någonstans efter <div id="side"> för att få den att ligga i menyn.
→ Spara kodmallen och sen är det klart!
Använd dig av Google Web Fonts
Nu finns möjligheten att använda typsnitt på bloggen som dina läsare inte har installerat på sin dator och detta via Google Web Fonts. Bara genom en enkel liten kod in i stilmallen så är problemet löst!
Gör så här:
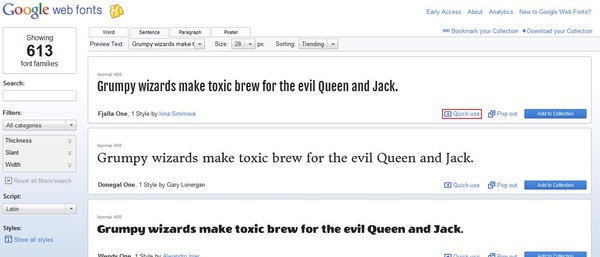
- Klicka dig in på Google Web Fonts
- Bläddra bland alla fonts och välj ett du gillar - Klicka på "Quick use"

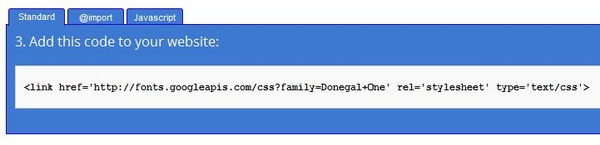
- Kopiera då den kod som kommer upp

- Logga in på din blogg - Kugghjulet → Design → Kodmall (startsida, inlägg, arkiv, kategorier)
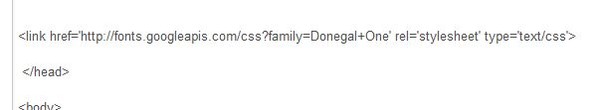
Klistra in kodstycket ovanför </head>

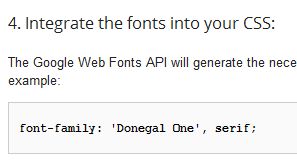
- Gå sedan tillbaka till Google-sidan och kopiera koden under

- Tillbaks till din blogg - Kugghjulet → Design → Stilmall
Klistra in koden där du vill använda typsnittet, exempelvis inläggsrubrikerna {h3}

- SPARA! Uppdatera din bloggsida och se hur snyggt det blev med det nya typsnittet!

