Ändra bredden på din blogg
Det är många som vill ändra bredden på sin blogg, oftast så vill man göra den bredare för att kanske kunna ladda upp större bilder exempelvis. Denna guide lär dig vilka steg du måste göra då.
Steg 1: Gå in i stilmallen, leta upp #wrapper och ändra värdet på width, vill du exempelvis öka storleken på dina bilder bara med 100 pixlar så ändrar du värdet här med +100.
Om du vill minska storleken så tar du bara det aktuella värdet minus antalet önskade pixlar att minska.

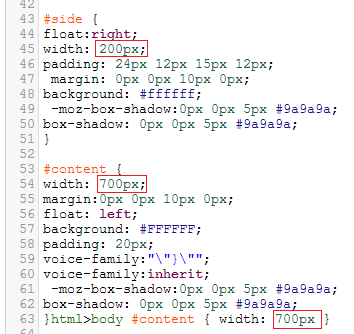
Steg 2: När du har ändrat värdet på width i wrappern så måste du även ändra content/side. Säg att du bara vill ha bilderna större och du har ökat med 100 i wrappern så ökar du även content med 100. Har du ökat med 150 i wrappern och vill göra både inläggsdelen och menyn större så får du fördela de 150 på content och side, exempelvis om bilderna ska bli 100 pixlar bredare så ökar du med 100 pixlar i content och resterande 50 i side.

Steg 3: Ändrar du värdet på wrapper så påverkar det även header så här får du också ändra värdet med lika mycket som du gjort i wrappern.

När allt detta är gjort så väljer du att förhandsgranska för att först titta så allting ser bra ut och gör det de så är det bara att spara!
Kom ihåg! I header, content och side kan det finnas width-värde på flera ställen, se då till att ändra det på alla ställen så det blir lika.