Alla bloggtips
Tillbaka till toppen-funktion #2
Tidigare har jag skrivit om hur du själv med flera steg skapar en tillbaka till toppen-funktion till din blogg men tänkte nu dela med mig av en ny guide för detta som är lättare ändå.
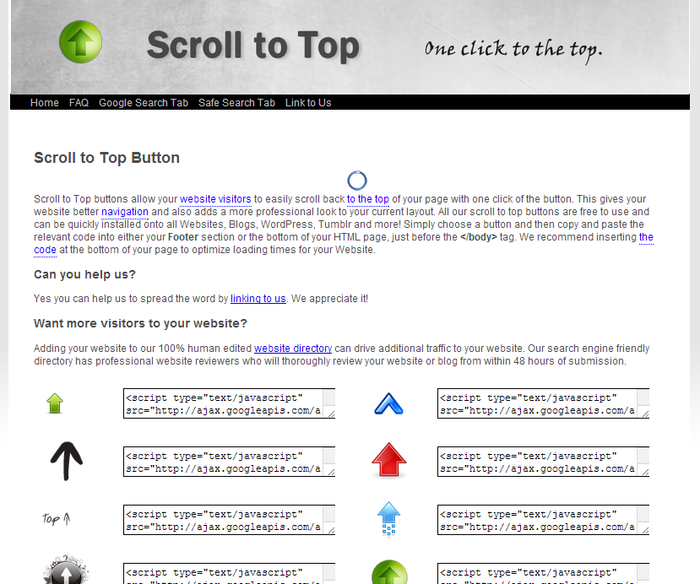
Gå in på www.scrolltotop.com
Välj ut den scroll du vill ha på din blogg och kopiera koden
Gå in i kodmallen och klistra in koden precis ovanför </body>
Kom ihåg att göra detta för alla kodmallar (startsida, inlägg, kategorier och arkiv)

Mobilversion av din blogg
Blogg.se har nu släppt en funktion för PRO-användare: Att kunna skapa en mobilversion av sin blogg.
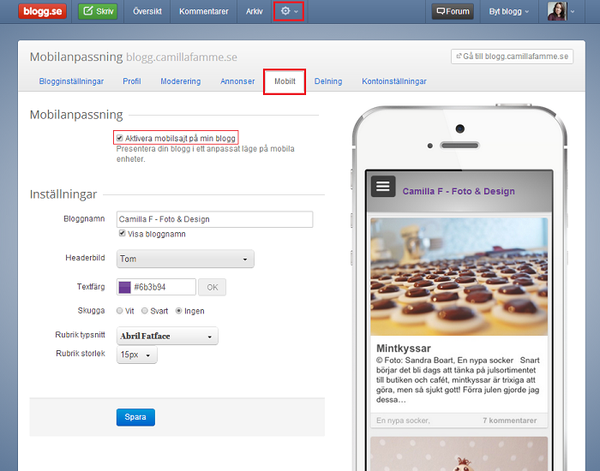
För att aktivera detta gå in på kugghjulet - inställningar - mobilt

Bocka i Aktivera mobilsajt på min blogg
Skriv in valfritt bloggnamn
Välj en headerbild, antingen tom, en förinställd eller ladda upp en egen bild (storlek )
Välj textfärg, skugga, typsnitt och textstorlek.
Spara så har du din blogg i en mobilanpassad version också.
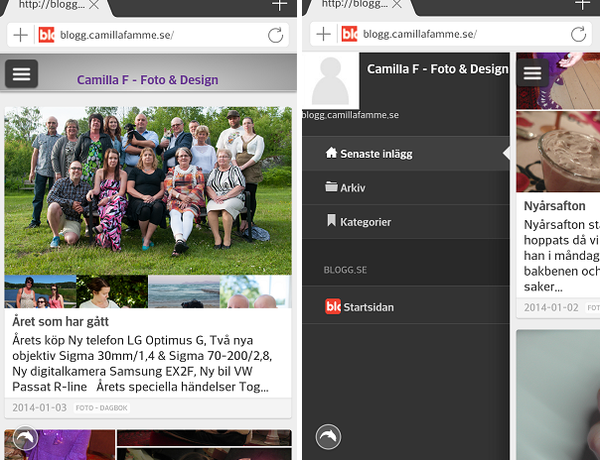
Exempel på mobilversion

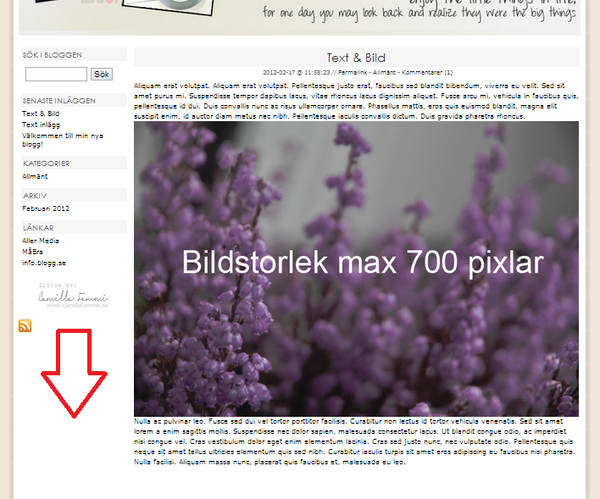
Få wrappern hela vägen ned
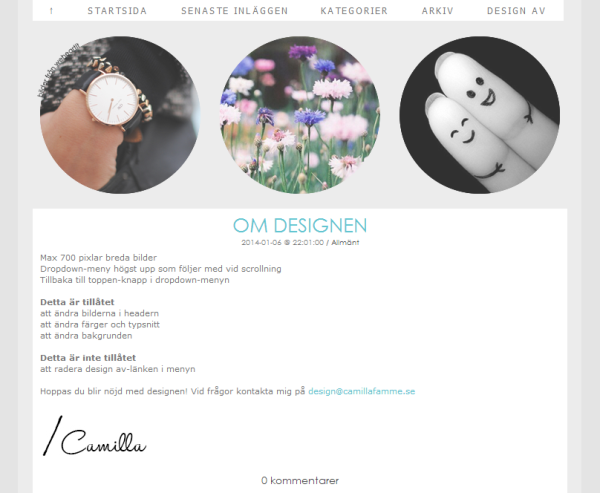
För att få wrappern att gå hela vägen ned (som på bilden nedan) behöver du göra två saker

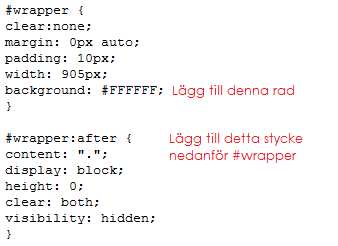
Gå in i design - stilmall. Leta upp #wrapper
Lägg in kodraden background: #FFFFFF;
Efter #wrapper får du klistra in denna kod:
#wrapper:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
Resultatet ska se ut så här i din stilmall

Spara så är det klart!
Psst! Det kommer en guide lite senare som hör ihop med denna
Gratis design nummer 36

Vi startar 2014 här på designabloggen med en ny gratis design, varsågoda!