Alla bloggtips
Tillbaka till toppen-funktion #2
Tidigare har jag skrivit om hur du själv med flera steg skapar en tillbaka till toppen-funktion till din blogg men tänkte nu dela med mig av en ny guide för detta som är lättare ändå.
Gå in på www.scrolltotop.com
Välj ut den scroll du vill ha på din blogg och kopiera koden
Gå in i kodmallen och klistra in koden precis ovanför </body>
Kom ihåg att göra detta för alla kodmallar (startsida, inlägg, kategorier och arkiv)

Ikon-set nr 2
I detta paket finns ett nytt set med ikoner, denna gång med en ljusgrå grund och vita ikoner.

Tänkte även visa lite kortfattat hur man kan använda ikonerna, exempelvis här då lägga in det högst upp i menyn
I. Ladda upp de önskade ikonerna på din blogg Kopiera bildadress-en/-erna
II. Gå in i kodmallen → Leta upp <div id="side">
Under det klistrar du in följande kod:
Under det klistrar du in följande kod:
<a href="ADRESS DITT IKONEN SKA LÄNKAS" title="Skriv in vad du vill ska stå när du håller muspekaren över ikonen"></a><img src="IKONENS BILDADRESS"></a>
Så här ser det ut på min blogg:

Ikon i webbläsaren

Här kommer en enkel guide för hur du ska göra för att få din egna ikon i på browsern.
1. Skapa en bild som är 16x16 pixlar, jag tycker att det kan vara svårt att se om det blir bra i den lilla storleken så brukar göra en som är kanske 80x80 först och när jag sedan känner mig nöjd förminskar jag den till 16x16. Du kan även rita en egen via denna sida.
2. Ladda upp din färdiga ikon på din blogg och kopiera url-adressen.
3. Kopiera följande kod: <link rel="shortcut icon" href=" http://adressen till din bild "> och klistra in i din kodmall någonstans ovanför </head>.
Kom ihåg att göra samma sak i alla kodmallarna
4. Klart!
4. Klart!
Få snygga datum på din blogg
Standardutseendet på datum och tid för varje inlägg är ganska trist och här kan du följa en guide för att piffa upp detta lite.
Vi kommer att använda oss av funktionen Strftime och koden för detta ser ut så här: entry.date_time.strftime()
Inom parentesen kan man sedan lägga in det man vill ha med,
%Y = År; %m = Månad; %d = dag; %H = timme; %M = minut
Använder du detta kodstycke: {{ entry.date_time.strftime("%Y-%m-%d %H:%M") }} kommer resultatet bli så här:

Kodstycke: {{ entry.date_time.strftime("%d/%m %Y") }} ger detta resultat:

Kodstycke: {% set swedish_months = ["Januari", "Februari", "Mars", "April", "Maj", "Juni", "Juli", "Augusti", "September", "Oktober", "November", "December"] %} {{ entry.date_time.strftime("%d ") ~ swedish_months[entry.date_time.month-1] ~ entry.date_time.strftime(", %Y - %H:%M") }} ger detta resultat:

Kodstycke: {{ entry.date_time.strftime("%d %b") }} ger detta resultat:

Men för att få dessa kodstycken att fungera så behöver man även ha med en så kallad loop i koden så det ser ut så här:
{% for entry in entries[0:14] %}
{{ entry.date_time.strftime("%Y") }} ← Denna rad ändrar du till önskad kod för utformningen av datum & tid
{% endfor %}
Ändra bredden på din blogg
Det är många som vill ändra bredden på sin blogg, oftast så vill man göra den bredare för att kanske kunna ladda upp större bilder exempelvis. Denna guide lär dig vilka steg du måste göra då.
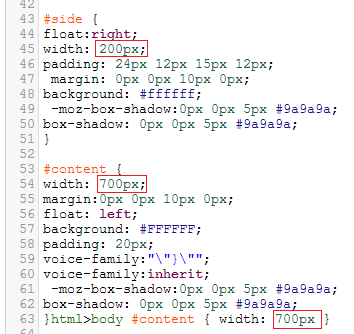
Steg 1: Gå in i stilmallen, leta upp #wrapper och ändra värdet på width, vill du exempelvis öka storleken på dina bilder bara med 100 pixlar så ändrar du värdet här med +100.
Om du vill minska storleken så tar du bara det aktuella värdet minus antalet önskade pixlar att minska.

Steg 2: När du har ändrat värdet på width i wrappern så måste du även ändra content/side. Säg att du bara vill ha bilderna större och du har ökat med 100 i wrappern så ökar du även content med 100. Har du ökat med 150 i wrappern och vill göra både inläggsdelen och menyn större så får du fördela de 150 på content och side, exempelvis om bilderna ska bli 100 pixlar bredare så ökar du med 100 pixlar i content och resterande 50 i side.

Steg 3: Ändrar du värdet på wrapper så påverkar det även header så här får du också ändra värdet med lika mycket som du gjort i wrappern.

När allt detta är gjort så väljer du att förhandsgranska för att först titta så allting ser bra ut och gör det de så är det bara att spara!
Kom ihåg! I header, content och side kan det finnas width-värde på flera ställen, se då till att ändra det på alla ställen så det blir lika.
Skapa högerklicksskydd på din blogg
Många vill ha högerklicksskydd på sin blogg för att förhindra kopiering av text och bilder och här får du lära dig hur du gör detta till blogg.se på två olika sätt.
Alternativ 1: Gå in i din kodmall och leta upp
<body> och ändra detta till <body oncontextmenu="return false">
Nu har du ett högerklicksskydd som bara gör att det inte går att högerklicka, det händer inget när man försöker högerklicka.
Alternativ 2: har en popup-ruta som dyker upp om någon försöker högerklicka på din blogg.
Du går här också in i din kodmall leta nu upp </head> och klistra in denna kod ovanför
Nu står det "Tyvärr, du får inte högerklicka på min blogg!" i popup-rutan men detta kan du enkelt ändra genom att ändra det textavsnittet i koden till önskad text.

Kom ihåg att göra detta i alla kodmallar (startsida, inlägg, arkiv & kategorier)
Ändra färg på enskilda ord
Du kan enkelt uppmärksamma vissa ord i ett inlägg genom att ha en annan färg på dem.
För att göra detta så skriver du först ditt inlägg färdigt med text och bild/-er.
När du är klar klickar du på Ändra redigerare som ligger längst ned till höger, då kommer du in i html-läge.
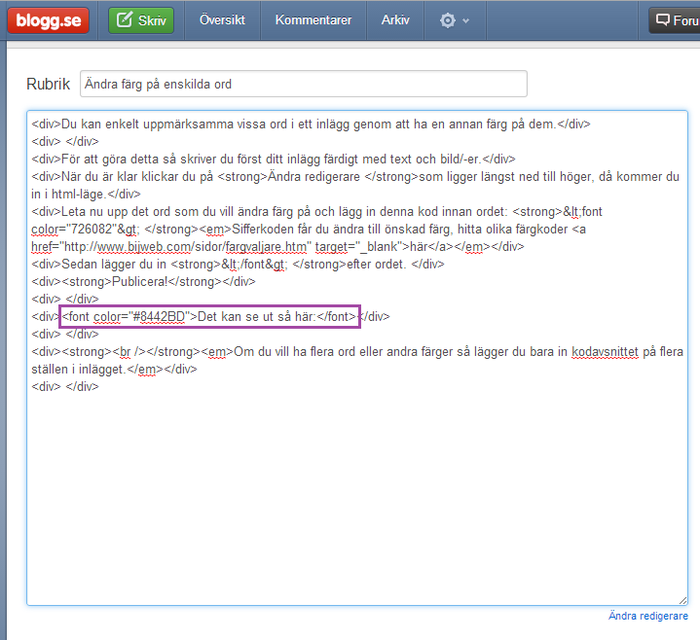
Leta nu upp det ord som du vill ändra färg på och lägg in denna kod innan ordet: <font color="#726082"> Sifferkoden får du ändra till önskad färg, hitta olika färgkoder här
Sedan lägger du in </font> efter ordet.
Publicera!
Det kan se ut så här:

Om du vill ha flera ord eller andra färger så lägger du bara in kodavsnittet på flera ställen i inlägget.
Avatar vid kommentarerna
Ännu en ny funktion hos blogg.se är att man nu kan få en avatar vid sina kommentarer men för att få dessa att synas så behöver man lägga in en särskild kod för detta.
Gå in i kodmallen för inlägg och leta upp följande avsnitt:
Kopiera sedan in följande kod:
{% if comment.avatar %} <img src="{{ comment.avatar }}" />
{% endif %}
Lägg in koden under {% for comment in comments %} så det blir att se ut så här:
Spara!
Gå sedan in i stilmallen och lägg in följande kod längst ned
.comment-avatar{
float: left;
margin: 5px;
}
float: left;
margin: 5px;
}
Spara!
& så var allt klart och kommentarerna från dina läsare som har en sparad bild på sitt bloggkonto kommer att visas.
Ändra antal inlägg på startsidan
Denna guide visar hur du ändrar antalet inlägg som ska visas på startsidan. Följ stegen nedan
Gå in på Kugghjulet → Design → Redigera kodmallar (startsida)
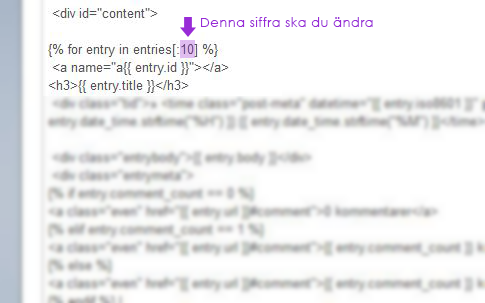
Leta upp {% for entry in entries ... Alternativt tryck ctrl + f då får du upp en sökruta som du kan skriva in 'entry in entries' i

Ändra nu siffran som står till önskat antal inlägg. Obs vid en hög siffra kommer din blogg ladda mycket långsammare, max 15 är att rekommendera.
Spara!
Redigera kommentarsvar
En funktion som också kom med nya blogg.se förra året var att kunna svara på kommentarer som man har fått.
Utseendet på dessa svar är då ganska trist (se nedan) men går att fixa lätt!

Lägg in följande kod i stilmallen (jag la in det ovanför .commentform):
.response {
font-family: verdana, arial, sans-serif;
font-size: .70em;
font-weight: normal;
color: #71577b;
line-height: 130%;
border-top: 1px dashed #cccccc;
margin-top: 5px;
}
.response-by {
font-family: verdana, arial, sans-serif;
font-size: .60em;
font-weight: normal;
color: #9e8aa6;
line-height: 130%;
}
Nu kan du sedan ändra textstil, färg, storlek osv hur du vill och sedan spara så är det klart och kan se ut så här:

Ändra utseendet på "tidigare inlägg"
Ännu en funktion som kom med nya blogg.se förra året var tidigare/nyare inlägg, detta finns på kategori-sidorna och tyvärr inte på framsidan av bloggen. Men de är lite tråkiga till utseendet och här nedan får ni se hur man gör för att ändra på detta.

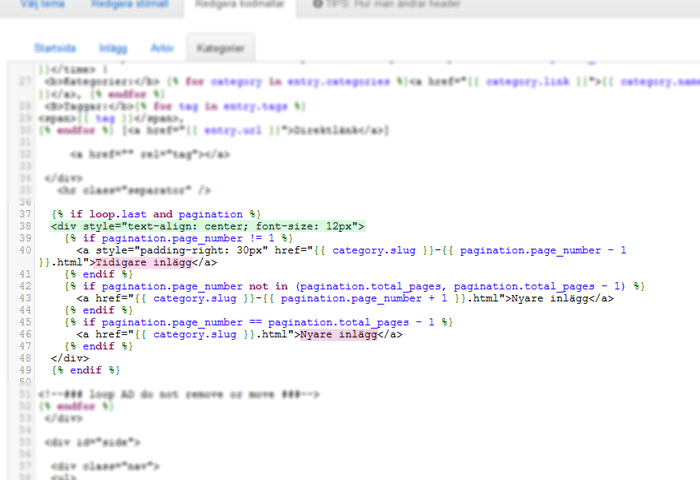
Gå in i kodmallar - kategori, leta upp kodstycket som börjar med {% if loop.last and pagination %}

Den grönmarkerade raden styr själva utseendet,
text-align: center → Texten blir centrerad, kan ändras till right/left
font-size: 12px → Textstorleken
Det du sedan kan lägga till själv är
font-family: önskat typsnitt,
font-weight: tjocklek (normal, bold)
font-style: italic (för att få det kursivt)
De rödmarkerade delarna sedan är där du kan ändra texten om du vill det
Kanske vill du att det ska stå Föregående vs Nästa istället.
Kanske vill du att det ska stå Föregående vs Nästa istället.
Lägg in youtube-klipp på bloggen
Något som kan vara lite klurigt att förstå är hur man lägger in ett youtube-klipp i ett blogginlägg men denna guide hjälper dig med detta!
Gör så här:
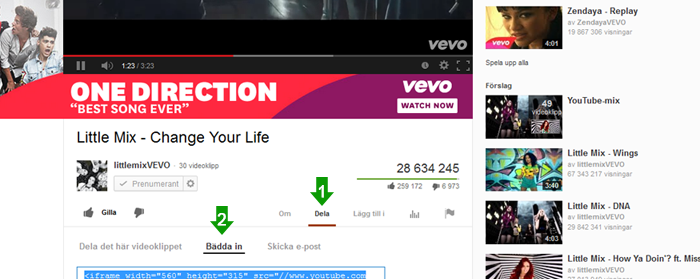
1. Gå in på Youtube och hitta det klipp som du vill dela med dig av på din blogg
2. Klicka på dela och sedan bädda in

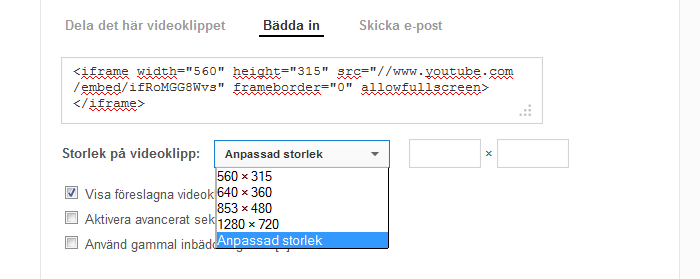
3. Nu ska du välja vilken storlek som klippet skall ha. Tänk på att inte välja alldeles för stor då den kommer sticka ut utanför inläggskolumnen i så fall. Kopiera sedan koden som är i rutan.

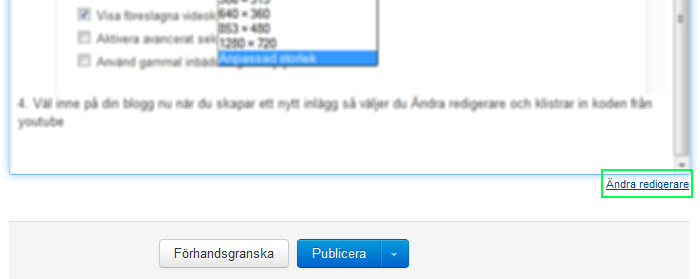
4. Väl inne på din blogg nu när du skapar ett nytt inlägg så väljer du Ändra redigerare och klistrar in koden från youtube

5. Nu kan du klicka på Ändra redigerare igen så du kommer tillbaka till läget där du kan göra inställningar/format ändringar i ditt blogginlägg och lägga till text eller så som du vill ha med i blogginlägget, sedan är det bara att klicka på Publicera!
Gratis ikoner till din blogg
Under alla mina år som jag gjort bloggdesigner till olika personer så när de önskar att ha ikoner i sin blogg så har jag alltid fått göra egna då det inte finns så mycket färdigt att ladda ned, därför har jag nu gjort ett set ikoner som ni kan ladda ned gratis.
Tänkte även visa lite kortfattat hur man kan använda ikonerna, exempelvis här då lägga in det högst upp i menyn
I. Ladda upp de önskade ikonerna på din blogg Kopiera bildadress-en/-erna
II. Gå in i kodmallen → Leta upp <div id="side">
Under det klistrar du in följande kod:
Under det klistrar du in följande kod:
<a href="ADRESS DITT IKONEN SKA LÄNKAS" title="Skriv in vad du vill ska stå när du håller muspekaren över ikonen"></a><img src="IKONENS BILDADRESS"></a>
Så här ser det ut på min blogg:

Psst! Flera ikon-sets kommer så småningom, önskar ni någon speciell stil skriv det gärna :)
Skapa eget arkiv
Har fått en förfrågan om att skriva hur man gör för att ordna upp sitt egna arkiv. Här nedan följer en detaljerad guide över hur du fixar detta:

Vanligtvis ser arkivet ut så här:

Jag har valt att ta bort arkiv - <div class="navheader">arkiv och gjort det till: <div class="2011">


Lägg till lodrät meny
I bl.a mina gratis designer nr 4, 8 och 20 finns ingen 'vanlig' meny men det hjälper denna guide dig med att lägga till.

Ett tips är att alltid börja med att kopiera all nuvarande kod och spara i anteckningar, ifall det blir något knas när du ändrar.
Gå in i kodmallarna, sök upp och lägg till: <div id="side"> </div>

Innan den stängda div (</div>) får du lägga in vad du vill ha i menyn, text, bilder, länkar osv.
Gå sedan vidare till stilmallen och leta upp:

Använd taggar i dina inlägg
Precis som att visa flera kategorier av en ny funktion som släpptes förra året med nya blogg.se så kom även taggar tillbaka.
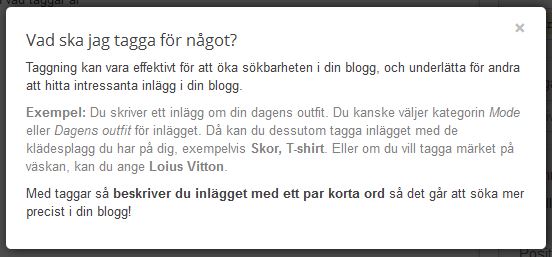
Först kommer nu en förklaring om vad taggar är

Nu över till hur du gör för att få med detta på din blogg
Välj själv vart du vill ha detta ligga men alternativt kan man ju lägga det direkt efter kategori-koden eller någonstans där i närheten, den koden ser ut så här:
{% for tag in entry.tags %}
<span>{{ tag }}</span>,
{% endfor %}
<span>{{ tag }}</span>,
{% endfor %}
Spara och gör sedan detta i alla kodmallar (startsida, inlägg, arkiv, kategorier)
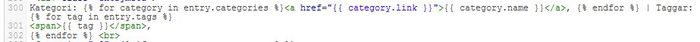
För att få ett bättre helhetsintryck över hur koden kan se ut får ni se hur det ser ut i min kod:

Använd flera kategorier
I och med det nya blogg.se som släpptes under förra året kom det även några nya funktioner.
Bland annat att kunna skriva ett inlägg som hamnar i flera kategorier, men för att visa detta för varje inlägg (se bild nedan) att det ligger under flera kategorier så behövs det ändras om lite i koden.

Gör så här:
Gå in på kugghjulet → Design → Kodmallar
Gå in på kugghjulet → Design → Kodmallar
Leta upp detta kodstycke <a href=”{{ entry.category_link }}”>{{ entry.category_name }}</a>
och ändra det till {% for category in entry.categories %}<a href="{{ category.link }}">{{ category.name }}</a>, {% endfor %}
Kom ihåg att göra detta i alla kodmallar (startsida, inlägg, arkiv och kategorier)
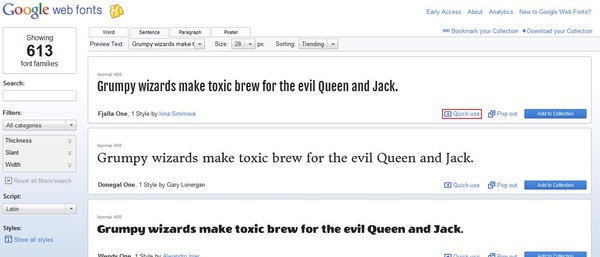
Använd dig av Google Web Fonts
Nu finns möjligheten att använda typsnitt på bloggen som dina läsare inte har installerat på sin dator och detta via Google Web Fonts. Bara genom en enkel liten kod in i stilmallen så är problemet löst!
Gör så här:
- Klicka dig in på Google Web Fonts
- Bläddra bland alla fonts och välj ett du gillar - Klicka på "Quick use"

- Kopiera då den kod som kommer upp

- Logga in på din blogg - Kugghjulet → Design → Kodmall (startsida, inlägg, arkiv, kategorier)
Klistra in kodstycket ovanför </head>

- Gå sedan tillbaka till Google-sidan och kopiera koden under

- Tillbaks till din blogg - Kugghjulet → Design → Stilmall
Klistra in koden där du vill använda typsnittet, exempelvis inläggsrubrikerna {h3}

- SPARA! Uppdatera din bloggsida och se hur snyggt det blev med det nya typsnittet!
Byt header i gratis design
Steg 1: Börja med att gå in i stilmallen och sök upp: #header
Markera sedan sedan bildadressen som finns där och kopiera in i en ny flik på din webbläsare, och spara sedan ned bilden genom att högerklicka - spara bild som

Steg 2: Öppna sedan den sparade bilden i valfritt bildprogram, exempelvis photoshop.
Redigera sedan denna utefter hur du själv vill ha det. Spara sedan bilden och kom ihåg att spara med rätt filändelse (jpeg, png, gif - png gör att bilden får genomskinlig bakgrund, ändra ej detta!)
Steg 3: Ladda sedan upp bilden på din blogg
Skapa - Bild - Välj fil (leta reda på bilden och välj den) - Bildstorlek (välj 1000 pixlar) -> Ladda upp!
Klicka sedan på bilden två gånger så du får fram en adress till bilden och kopiera adressen
Steg 4: Gå sedan in i stilmallen, leta upp samma ställe och kopiera in din nya bild-adress.
Steg 5: Välj sedan förhandsgranska och se så det ser bra ut innan du sparar allt.
Lycka till! :)

