24 december - Tävling!
Fjärde advent

Nu tänder vi det fjärde ljuset och fortsätter i samma spår och lägger nu ut ännu en gratis design för nedladdning.
Nu är det bara en dag kvar på julkalendern här och den kommer innebära en tävling så håll utkik på julafton!
Skapa mouseoverbild
Nu ska du få lära dig hur du skapar en mouseoverbild
Steg 1 Kopiera denna kod och klistra in i kodmallen ovanför </head>
<script LANGUAGE="JavaScript"><!-- // This is the implementation of SimpleSwap // by Jehiah Czebotar // Version 1.1 - June 10, 2005 // Distributed under Creative Commons // // Include this script on your page // then make image rollovers simple like: // <img src="/images/ss_img.gif" oversrc="/images/ss_img_over.gif"> // // http://jehiah.com/archive/simple-swap // function SimpleSwap(el,which){ el.src=el.getAttribute(which || "origsrc"); } function SimpleSwapSetup(){ var x = document.getElementsByTagName("img"); for (var i=0;i<x.length;i++){ var oversrc = x[i].getAttribute("oversrc"); if (!oversrc) continue; // preload image // comment the next two lines to disable image pre-loading x[i].oversrc_img = new Image(); x[i].oversrc_img.src=oversrc; // set event handlers x[i].onmouseover = new Function("SimpleSwap(this,'oversrc');"); x[i].onmouseout = new Function("SimpleSwap(this);"); // save original src x[i].setAttribute("origsrc",x[i].src); } } var PreSimpleSwapOnload =(window.onload)? window.onload : function(){}; window.onload = function(){PreSimpleSwapOnload(); SimpleSwapSetup();} // --></script>
Kom ihåg att klistra in denna kod i alla kodmallar
Steg 2 Ladda upp dina två bilder och kopiera url-adresserna till dessa bilder
Steg 3 Kopiera detta kodstycke och klistra in url-adresserna
<img src="http://bild1" oversrc="http://bild2" border="0">
Om du vill ha bilden som en länk använder du denna kod:
<a href="adressditbildenskalänka"><img src="http://bild1" oversrc="http://bild2" border="0"></a>
Om du ska lägga in detta i ett inlägg får du välja ändra redigerare så du är i html-läget när du klistrar in koden och spara inlägget i det läget då koden försvinner annars.
Bilder ända ut till kanten
Det har blivit någorlunda populärt att ha sina bilder i inläggen så de går ut i kanten på inlägget men inte texten, något jag själv har och tycker är stilrent. Se exempel här nedan

Det är inte alls krångligt att fixa till utan bara ett litet kodstycke som ska kopieras in.
Gå in i stilmallen och leta upp .entrybody
Du kan enkelt söka fram detta genom att trycka Ctrl + F och skriva in .entrybody i sökrutan som dyker upp
Nedanför detta stycke klistrar du in detta kodstycke:
.entrybody img {
margin-left: -40px;
}
Klart!
Eventuellt kanske du får ändra värdet 40 till något annat, går bilden nu utanför content (inläggsdelen) så minskar du värdet och är det fortfarande av content som syns får du öka värdet.
Ikon-set nr 2
I detta paket finns ett nytt set med ikoner, denna gång med en ljusgrå grund och vita ikoner.

Tänkte även visa lite kortfattat hur man kan använda ikonerna, exempelvis här då lägga in det högst upp i menyn
I. Ladda upp de önskade ikonerna på din blogg Kopiera bildadress-en/-erna
II. Gå in i kodmallen → Leta upp <div id="side">
Under det klistrar du in följande kod:
Under det klistrar du in följande kod:
<a href="ADRESS DITT IKONEN SKA LÄNKAS" title="Skriv in vad du vill ska stå när du håller muspekaren över ikonen"></a><img src="IKONENS BILDADRESS"></a>
Så här ser det ut på min blogg:

Tredje advent - GD nr 34

Idag firar vi tredje advent och tänder det tredje ljuset och är nu nere på en-siffrigt med beräkningen till julafton.
Tillsammans med att tända det tredje ljuset så släppar en en ny gratis design med lite nya snygga finesser som jag hoppas att ni uppskattar!
Ikon i webbläsaren

Här kommer en enkel guide för hur du ska göra för att få din egna ikon i på browsern.
1. Skapa en bild som är 16x16 pixlar, jag tycker att det kan vara svårt att se om det blir bra i den lilla storleken så brukar göra en som är kanske 80x80 först och när jag sedan känner mig nöjd förminskar jag den till 16x16. Du kan även rita en egen via denna sida.
2. Ladda upp din färdiga ikon på din blogg och kopiera url-adressen.
3. Kopiera följande kod: <link rel="shortcut icon" href=" http://adressen till din bild "> och klistra in i din kodmall någonstans ovanför </head>.
Kom ihåg att göra samma sak i alla kodmallarna
4. Klart!
4. Klart!
Boxar i menyn
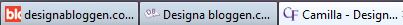
I gratis design nummer 30 har jag skapat och använt mig av boxar i sidomenyn. Nu tänker jag göra en guide för att visa hur du fixar detta själv.

1. Skapa div-taggar runt de som du vill ha uppdelat i boxar, exempelvis sökrutan eller kategorier.
Gå in i kodmallen och leta reda på det första stället du vill göra till en box
<div class="sidebar-box">
<!-- Här, mellan start- och sluttaggen,
lägger du det du vill ska bli en box -->
</div>
<!-- Här, mellan start- och sluttaggen,
lägger du det du vill ska bli en box -->
</div>
Exempelvis så här:

När menyn är uppdelad som önskas - Spara!
Än syns ingen skillnad
2. Gå in i stilmallen och kopiera in följande kod längst ned. Denna kod styr alltså över hur boxarna ska se ut
.sidebar-box {
background: #FFF; // välj önskad bakgrundsfärg
border: 1px solid #CCC; // detta ger en kantlinje runt boxen som är 1px tjock och i färgen #CCC
margin-bottom: 20px; // under varje box kommer det vara en 'glipa' på 20 pixlar
padding: 10px;
}
background: #FFF; // välj önskad bakgrundsfärg
border: 1px solid #CCC; // detta ger en kantlinje runt boxen som är 1px tjock och i färgen #CCC
margin-bottom: 20px; // under varje box kommer det vara en 'glipa' på 20 pixlar
padding: 10px;
}
Spara och nu är det klart!
Ljus bild vid mouseover
Något som man kan se hos flera bloggar är att deras bilder blir ljusare när man håller muspekaren över. Det kanske ser avancerat ut men det är det inte så jag tänkte här visa er hur man gör för att få denna 'funktion' på sin blogg.
Gå in i kodmallen, kopiera koden här nedan och lägg in ovanför </head>
<style type="text/css">
img{opacity: 1;
-webkit-transition: opacity 0.7s linear;
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;}
img:hover{opacity: 0.6;
-webkit-transition: opacity 0.7s linear;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;}
</style>
img{opacity: 1;
-webkit-transition: opacity 0.7s linear;
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;}
img:hover{opacity: 0.6;
-webkit-transition: opacity 0.7s linear;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;}
</style>
Spara och sen är det klart!
Andra advent - GD nr 33

Signatur vid inlägg
Nu ska du få lära dig hur du gör för att lägga in en signatur vid varje inlägg.
1. Gör en bild med din signatur och ladda upp den på bloggen.
2. Gå in i kodmallarna och leta upp < div class=" entrymeta" >
Lägg in följande kod under:
<div align="right"><img src=" KLISTRA IN DIN BILDADRESS HÄR "></div><br>
3.Spara! Din signatur ligger nu med i varje inlägg.
OBS! Kom ihåg att göra detta för alla kodmallar
Fallande snö
Nu när vintern har kommit kan det vara mysigt att lägga in lite fallande snö på sin blogg, följ guiden nedan för att lägga in detta på din blogg.
I. Kopiera denna kod:
<script type="text/javascript">
Width =1000; // ange bredden på sidan som ska snöflingorna ska falla
Height =2000; // ange höjden på sidan som ska snöflingorna ska falla
Count =25; // antal snöflingor OBS! ange inte för stort antal!
MaxStep=3; // max steg i rörelsen
MinStep=1; // min steg i rörelsen
MaxFlake=10; // max storlek på snöflinga
MinFlake=4; // min storlek på snöflinga
PosX = new Array();
PosY = new Array();
StepX = new Array();
StepY = new Array();
StarSize=new Array();
for (i = 0; i < Count; i++) {
PosX[i] = Math.random()*Width;
PosY[i] = Math.random()*Height;
StepX[i] =MinStep+Math.random()* -MaxStep;
StepY[i] =MinStep+Math.random()* MaxStep;
StarSize[i]=MinFlake+Math.random() * MaxFlake;
document.write("<div id='Obj" + i + "' style='position:absolute; left:0px; top:-20px; z-index:10000; visibility:hidden; color:#fff; font-weight:normal; font-family:Verdana; font-size:"+StarSize[i]+"pt'>•</div>");
}
function animate() {
for (i = 0; i < Count; i++) {
PosY[i] += StepY[i];
PosX[i] += StepX[i];
document.getElementById("Obj"+i).style.visibility = "visible";
if (PosY[i] > Width || PosX[i] > Height || PosX[i]<0) { // starta om från toppen av sidan när mitten nås
PosX[i] = Math.random()*Width; ///2
PosY[i] = -20;
StepX[i] = MinStep+Math.random()* -MaxStep;
StepY[i] = MinStep+Math.random()* MaxStep;
}
document.getElementById("Obj"+i).style.top = PosY[i] + "px";
document.getElementById("Obj"+i).style.left = PosX[i] + "px";
}
setTimeout("animate()", 50);// hastighet
}
setTimeout("animate()", 1000);
</script>
II. Lägg in koden ovan i kodmallarna ovanför </head>.
III. Där det är markerat här nedan är där du kan ändra färg samt symbol i din kod:

Exempel på symboler man kan ha istället: ★ ☆ ✰ ✭ ✰ ✳ ❅ ☃ ♥ ❤ ❤ ❦ ♩ ♪ ♫ ♬
Exempel på färger hittar du här
För att ändra antalet flingor, bredd, höjd, storlek osv se guide-koden som ligger högst upp i kodstycket.
Första advent - GD nr 32

Idag är det första advent och det firar vi med årets första lucka som innehåller:





